How to Add/Use a Text/HTML Module
When making changes to your sites, the module you will most likely use the most is Text/HTML Block. This is where you enter the majority of page content, as well as any HTML dependant 3rd party modules. Adding these in are simple.
STEP 1
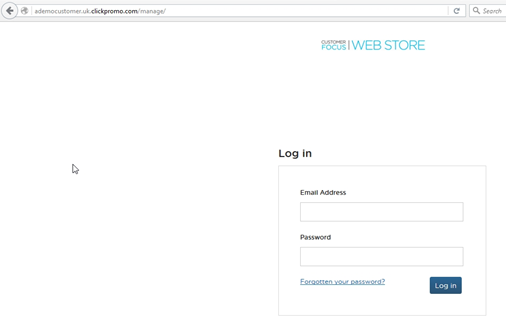
From the front page of your site, enter the management portal
This can be done by going to ‘<your URL>/manage’

STEP 2
If you wish to make changes to the front page of your site, or the site as a whole, go to Appearance > Overall Layout
If you wish to make changes to an individual page, go to Content > Pages and locate the page you wish to make the change for. Click the ‘Contents’ button next to this page.
STEP 3
On the page editor screen, click the drop down in the top-left of the screen and select ‘Text/HTML Block’. Click ‘Insert Module’ after you’ve made your selection

STEP 4
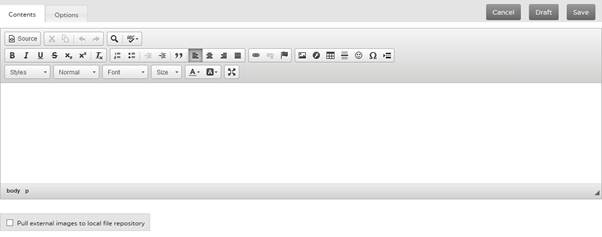
Clicking ‘Insert Module’ will generate the Text/HTML Editor window.

This window is where you can make all the modifications to the Text/HTML block. If you wish to add text, you can by using the editor like a simple word processor. The majority of standard formatting tools are included for ease of use.
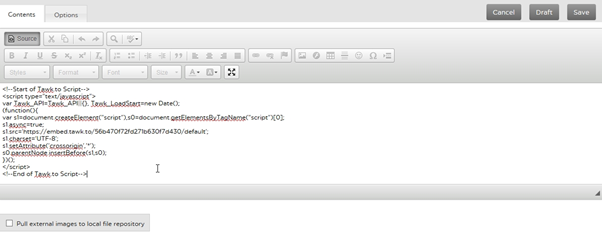
If you wish to make HTML entries/edits, whether for the purpose of formatting or adding a HTML module, click the ‘Source’ button towards the top left. You will notice that the text cursor becomes slightly smaller and moves to the uppermost left corner of the screen. All text entered while the ‘Source’ button is pressed will be treated as HTML by the system, so make sure you’re using the correct part of the editor for the information you’re entering. (NOTE: If the text you need to enter is split between multiple lines and contains a lot of <s and >s, it’s HTML.