Adding Social Sharing Buttons to your Customer Focus Website
This is not the same as adding links to your own social media profiles. If you want to do this, please read this help sheet on adding links to your own social media.
This help sheet will show you how to add buttons that allow customers to share products and pages on your website on their own social media.
1. Go to http://www.sharethis.com and click on Sign Up / Login.
2. Create an Account (it's free)
Once you're logged in, go to Get Sharing.
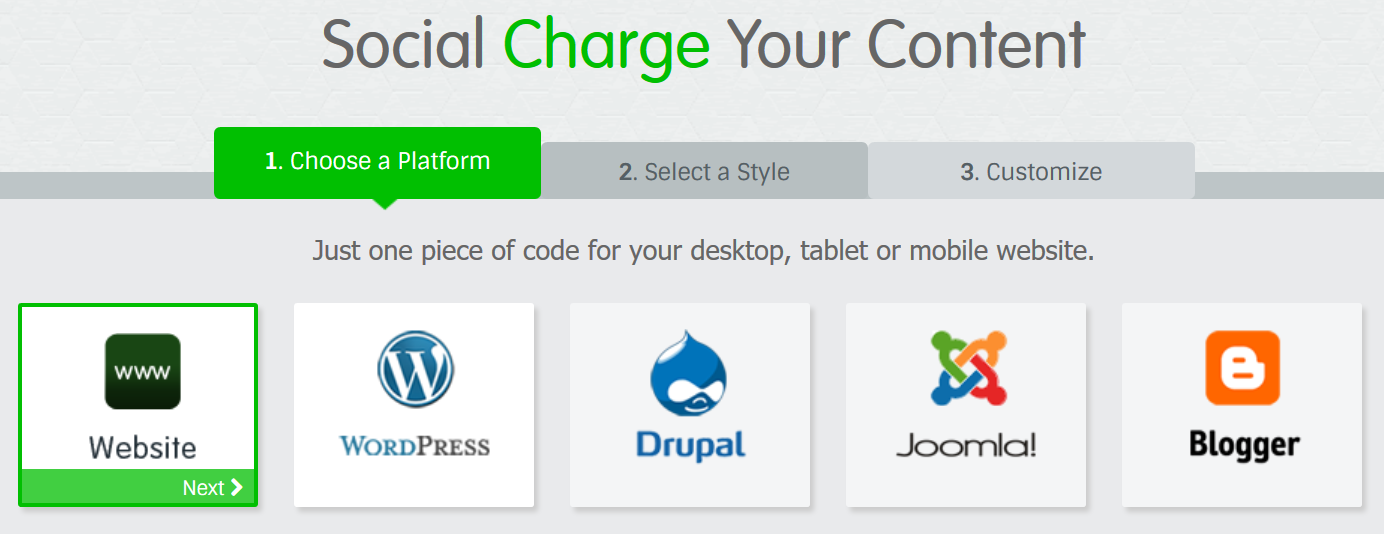
3. Choose a Platform > Website > Next
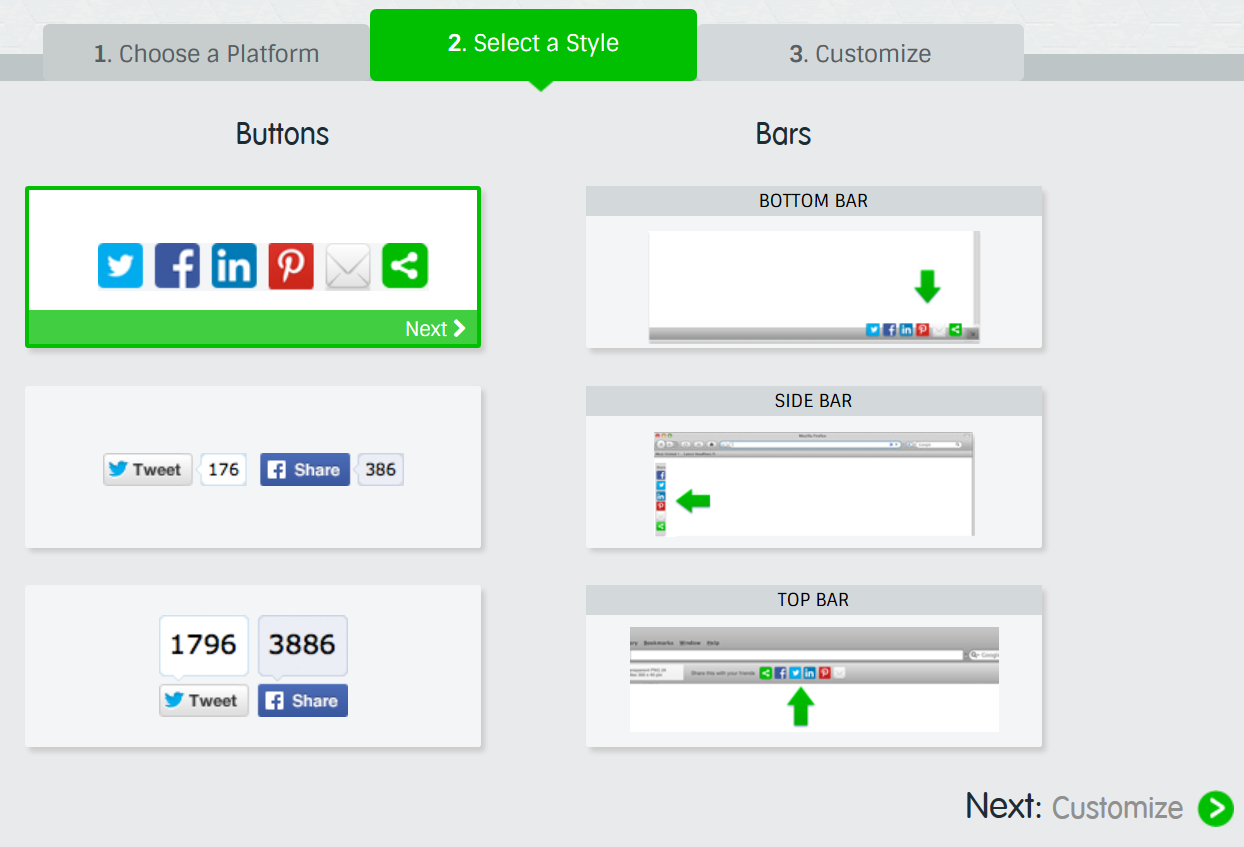
4. Select a Style > Customize
5. Next you'll be asked to customize which social media platforms you want to display.
You can make your selections and choose the order in this window. Then click on 'Get the Code!'. In the next screen you will have two sections of code. We will handle them one at a time.
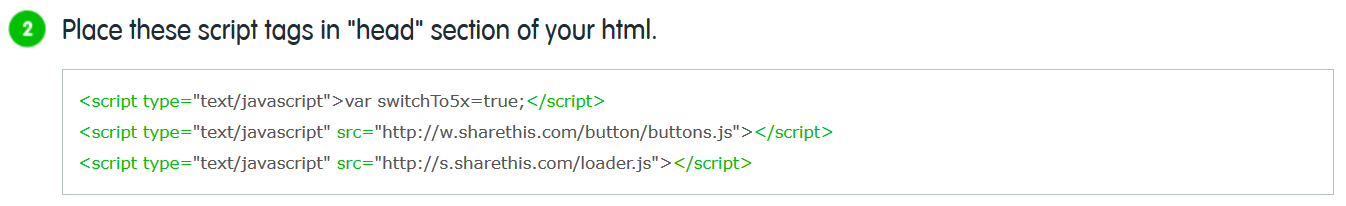
6. Adding to the "Head" section of your website
Copy the code you see in the top box.
Keep this tab open and open a new tab. Navigate to your website's site manager (/manage after the domain name).
Go to Appearance > Overall Layout.
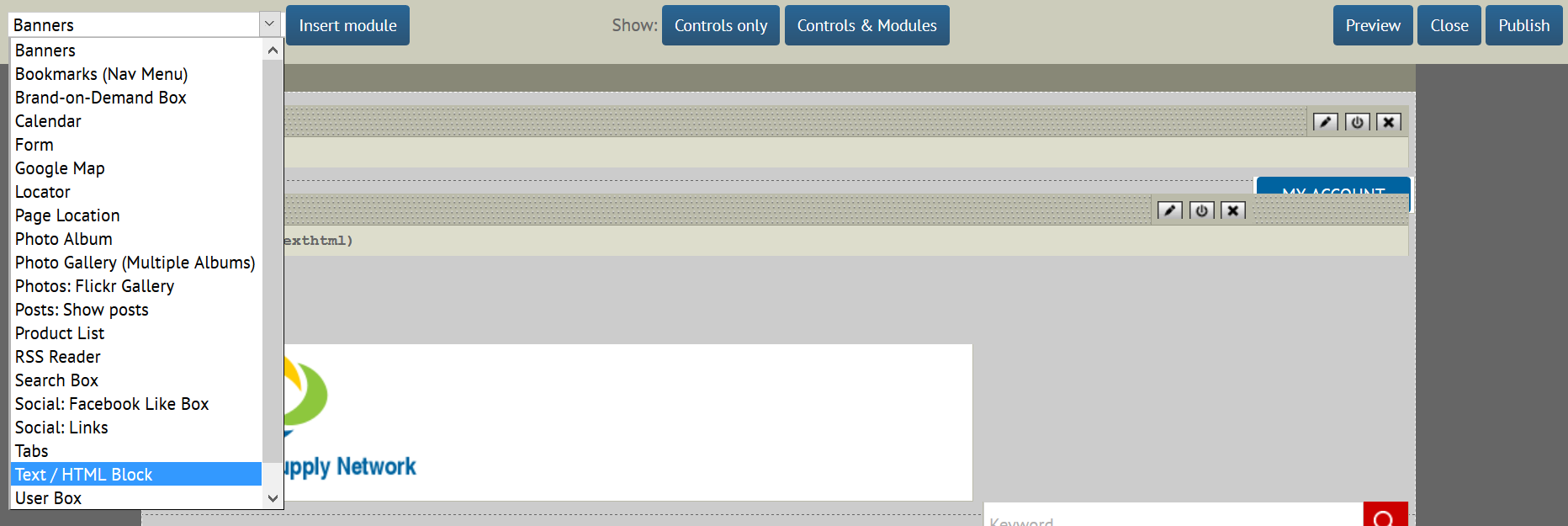
From the module drop down, choose Text / HTML Block.
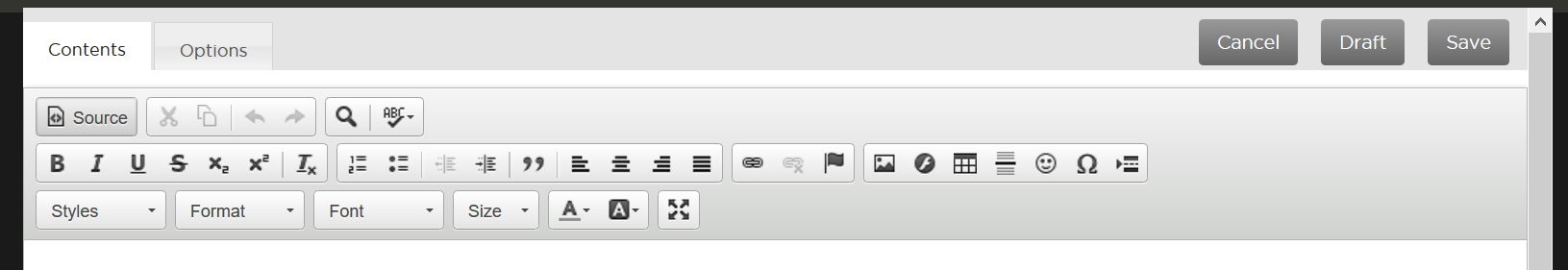
In the window that pops up, click on 'Source'
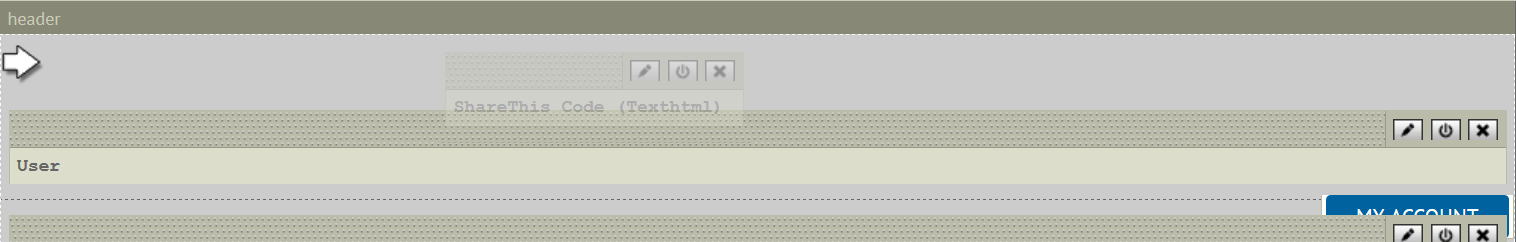
Paste the code you got from the Share This website into here. Then click on the Options tab and in the Tab Title field, write 'ShareThis Code'. This doesn't 'do' anything, it just helps you identify the block easily.
Click Save. NB: you will not see anything in this module! That's normal, don't worry.
The module will most likely be sitting on the left hand side of your website navigation. Drag 'n' drop it into the 'Header' section of your website.
You're all set here, but don't click Publish yet.
7. Go back to the Share This tab and copy the second set of code.
You're basically now going to repeat the exercise, with one small difference.
Again, go back to your Customer Focus website (hopefully you're still at Appearance > Overall Layout) and add in another Text / HTML block.
Toggle to the 'Source' view and paste the new set of code in. Click on the Options tab and in the Tab Title field call it 'ShareThis Buttons'. Click Save.
Here's where the small difference comes in: drag 'n' drop that module to the footer section. It doesn't matter where it goes in the footer, just so long as it goes in this section.